Dark mode vs Light mode : accessibilité et éco-conception

Le dark mode, ou mode sombre, est devenu un choix de design populaire, apprécié pour son esthétique apaisante et ses avantages potentiels pour la santé visuelle. Cependant, le choix entre dark mode et light mode dépasse la simple préférence esthétique et soulève des questions cruciales d’accessibilité et d’éco-conception. Cet article explore comment les choix de couleurs influencent l’expérience utilisateur, en tenant compte du fonctionnement de l’œil humain et des besoins visuels spécifiques. En analysant les avantages et inconvénients de chaque mode, nous visons à sensibiliser les développeurs et designers à l’importance d’intégrer l’accessibilité et la durabilité dans la conception d’interfaces utilisateur modernes et inclusives.
Définitions
Le dark mode, ou mode sombre, est un thème d’interface utilisateur caractérisé par un arrière-plan sombre et un texte clair. En élargissant cette définition, on peut dire que le dark mode privilégie les surfaces sombres par rapport aux surfaces claires. À l’inverse, le light mode, ou mode clair, présente une majorité de surfaces claires, souvent avec du texte foncé sur un fond clair.
Accessibilité
Pour aborder l’accessibilité, il est essentiel de comprendre d’abord le fonctionnement de l’œil humain, puis d’analyser les effets des différents modes selon ce fonctionnement.
Fonctionnement de l’œil humain
Le principe fondamental de l’accessibilité est de rendre nos applications utilisables par le plus grand nombre. Le choix du thème d’application, qu’il s’agisse du dark mode ou du light mode, dépasse la simple question de goût et constitue un véritable enjeu d’accessibilité.

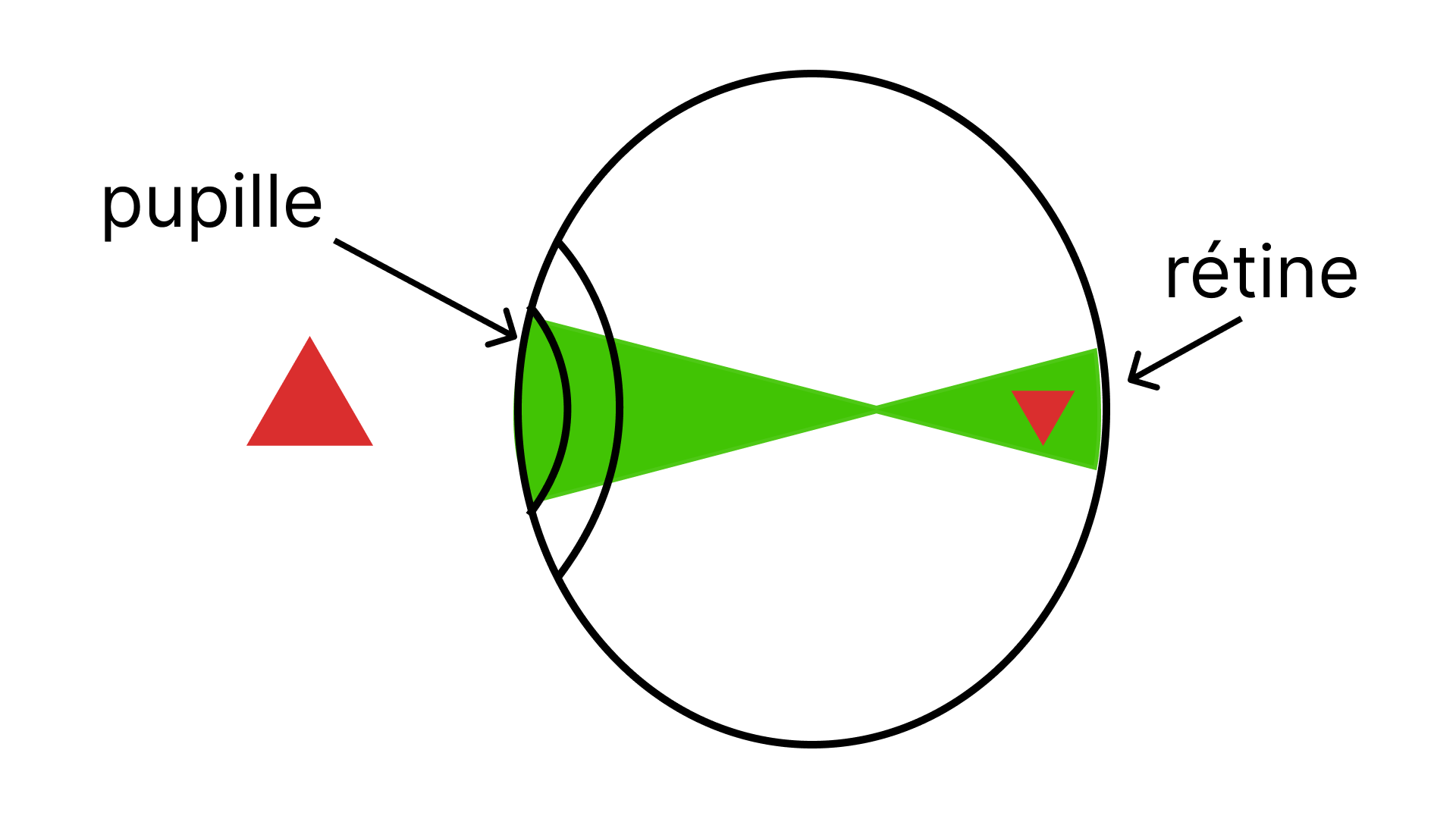
Pour comprendre l’impact de ces choix, il est essentiel de se pencher sur le fonctionnement de l’œil humain, qui opère de manière similaire à une caméra. La lumière pénètre par la pupille (l’obturateur de la caméra) et atteint la rétine (le capteur de la caméra), permettant au cerveau d’interpréter les informations reçues. En conditions lumineuses, la pupille se contracte pour limiter l’entrée de lumière, améliorant ainsi la profondeur de champ et réduisant les déformations visuelles dues à la forme de l’œil. Cela facilite la mise au point visuelle.
En revanche, dans des conditions plus sombres, la pupille se dilate pour laisser entrer plus de lumière, ce qui réduit la profondeur de champ et accentue les déformations visuelles. Avec cette compréhension du fonctionnement de l’œil humain, nous pouvons évaluer l’impact de chaque mode de couleur sur l’accessibilité, en tenant compte des besoins spécifiques des utilisateurs.
Le dark mode
Le dark mode est particulièrement recommandé dans des environnements sombres, comme le soir. En réduisant la quantité de lumière entrant dans l’œil, il aide à diminuer la fatigue oculaire. De plus, le dark mode émet moins de lumière bleue, ce qui évite de perturber le rythme circadien en faisant croire à votre cerveau qu’il fait jour. Ce mode a également l’avantage de faire ressortir les couleurs, ce qui le rend très adapté à l’affichage d’images, de graphiques, ou à la coloration syntaxique du code.
Cependant, le dark mode présente des inconvénients, notamment une mise au point visuelle plus difficile, surtout sur du texte, en raison de la profondeur de champ réduite. Un effet de halo peut également se produire, où les lettres blanches émettent de la lumière qui floute les contours et se mélange, rendant la lecture moins claire. Pour contrer cela, il est recommandé d’augmenter la taille des textes et d’utiliser des polices plus simples en dark mode.
Le dark mode est particulièrement bénéfique pour certaines conditions visuelles, comme la cataracte ou la photophobie, mais peut être très handicapant pour les personnes atteintes d’astigmatisme.
Le light mode
Le light mode est particulièrement adapté à une utilisation diurne. Dans ces conditions, la pupille se contracte naturellement, ce qui augmente la profondeur de champ et améliore l’acuité visuelle. Cet effet contribue également à réduire les déformations visuelles liées à la forme de l’œil et à ses éventuels défauts.
L’un des principaux avantages du light mode est qu’il facilite la lecture rapide de textes denses, même avec des polices de caractères plus petites. Cette caractéristique est particulièrement bénéfique pour la productivité et l’efficacité de lecture. De plus, contrairement à ce que l’on pourrait penser, le light mode peut contribuer à réduire la fatigue oculaire dans certaines conditions, notamment lors d’une utilisation prolongée en environnement lumineux.
Ces propriétés font du light mode une option pertinente pour l’accessibilité, en particulier pour les utilisateurs ayant besoin d’une clarté visuelle optimale ou ceux travaillant dans des environnements bien éclairés.
Comment choisir ?
Le choix entre dark mode et light mode n’est pas une décision binaire lors de la conception d’une interface utilisateur. En réalité, la meilleure approche consiste à proposer les deux options ! Chaque mode présente des avantages spécifiques selon le contexte d’utilisation, les préférences individuelles et les besoins d’accessibilité des utilisateurs.
Pour se faire, une bonne pratique est de proposer un bouton permettant de changer de thème à la volée et surtout de s’adapter a l’option choisie dans le système d’exploitation lui-même.
il est possible aussi d’utiliser en CSS la media query @media (prefers-color-scheme: light | dark ) { ... } ou bien la fonction light-dark() a utiliser avec la propriété color-scheme: dark | light;
Eco-conception
Le choix du thème d’interface, qu’il soit clair ou sombre, a des implications importantes en termes d’éco-conception numérique. Le dark mode est souvent présenté comme une option plus écologique, principalement en raison de sa capacité à réduire la consommation d’énergie des appareils, en particulier ceux équipés d’écrans OLED ou AMOLED. En effet, sur ces types d’écrans, les pixels noirs ne consomment pas d’énergie, ce qui peut entraîner une économie significative de la batterie (jusqu’a 60% en luminosité maximum). Cependant, l’impact réel du dark mode sur la consommation d’énergie peut varier selon le type d’écran et le contexte d’utilisation. Le bénéfice sur un écran LCD par exemple est bien moins important, de l’ordre de quelques pourcents en luminosité maximum.
Le light mode, bien que généralement plus énergivore que le dark mode sur les écrans OLED, peut présenter des avantages en termes de lisibilité et d’accessibilité dans certaines conditions, ce qui pourrait indirectement contribuer à une utilisation plus efficace et donc potentiellement réduire le temps d’usage de nos appareils.
Sur le plan de la communication, implémenter un dark mode participe à une image de marque positive, soucieuse du bien-être de ses usagers.
Conclusion
Le débat entre dark mode et light mode met en lumière la complexité des choix de design dans le développement d’interfaces numériques. Bien au-delà des simples préférences esthétiques, ces modes ont des implications significatives sur l’accessibilité, l’expérience utilisateur et l’éco-conception.
La solution optimale consiste à offrir les deux options, permettant ainsi de répondre aux divers besoins des utilisateurs tout en optimisant potentiellement la consommation énergétique. En tant que développeurs et designers, notre défi est de créer des interfaces flexibles, inclusives et durables, en équilibrant soigneusement esthétique, fonctionnalité, accessibilité et impact environnemental. Cette approche holistique nous permet de concevoir des expériences numériques qui sont non seulement agréables à utiliser, mais aussi adaptées à un large éventail d’utilisateurs et respectueuses de notre environnement.
Les sources
- Le Dark mode est-il plus centré utilisateur que le Light mode ? - FrontGuys
- Fatigue oculaire numérique : le mode sombre est-il préférable pour les yeux ? - All About Vision
- Comment le dark mode vous gâche la vie - Micode sur Youtube
- Dark mode / Mode sombre : Bonne idée ? - Jamy Epicurieux sur Youtube
- Le Dark mode : un outil d’éco-conception - Perfekto
- Du Dark mode à l’éco-mode - Fruggr
Cette entrée a été publiée dans programmation avec comme mot(s)-clef(s) programmation, eco-design, éco-conception, écologie, web, application, développement, dark, mode, a11y, accessibility
Les articles suivant pourraient également vous intéresser :
- La bonne et la mauvaise review par Sébastien Bizet
- Principes SOLID et comment les appliquer en Python par Mariana ROLDAN VELEZ
- Pydantic, la révolution de python ? par Pablo Abril
- Comment utiliser les fixtures pytest en autouse tout en maîtrisant ses effets de bord ? par Amaury Boin
- Améliorer l'architecture d'une application Vue grâce à la composition API par Pierre Assemat
Postez votre commentaire :
Votre commentaire a bien été envoyé ! Il sera affiché une fois que nous l'aurons validé.
Vous devez activer le javascript ou avoir un navigateur récent pour pouvoir commenter sur ce site.